项目介绍
===

### 项目介绍
> JeewxBoot是一款基于SpringBoot的开源微信管家系统,采用SpringBoot2.1.3 + Mybatis + Velocity 框架技术。支持微信公众号、微信第三方平台(扫描授权公众号)、抽奖活动等。JeewxBoot实现了微信公众号管理、抽奖活动等基础功能,便于二次开发,可以快速搭建微信应用! Jeewx-Boot采用插件开发机制,实现一个抽奖活动项目是一个独立的插件(对JAVA来讲就是一个JAR包),可以很方便的做插拔,最终打造像Discuz一样的插件生态圈。。。
### Jeewx-Boot诞生的目的
- Jeewx开源至今已经6年时间,积累无数粉丝,但老版技术陈旧,随着功能增多项目也变的臃肿。之所以打造一款全新的产品Jeewx-Boot,最终目的是打造一个全新的微信开发生态圈。Jeewx-Boot独创插件开发机制,实现了每一抽奖活动(砸金蛋、刮刮乐、砍价等)、官网、商城、小程序都是一个独立的插件,对JAVA来讲就是一个JAR包,可以很方便的做插拔,打造像discuzz、微擎一样的插件生态机制;
- 插件机制的好处在于,你可以灵活的选择你需要的插件,组装成你要的系统,就像搭建积木一样;当然如果你不需要那个功能,可以很轻松的拔掉;
- Jeewx-Boot采用最新主流技术SpinrgBoot2.x + Mybatis + Velocity,是大家熟悉的技术,学习成本低, 新的平台实现了插件开发机制,同时也支持更高的并发、更高的大数据能力;
### 源码下载
- https://gitee.com/jeecg/jeewx-boot
- https://github.com/zhangdaiscott/jeewx-boot
### 技术交流
- 技术官网:[http://www.jeewx.com](http://www.jeewx.com)
- QQ群: 97460170
- 入门必读:[http://doc.jeewx.com/1414959](http://doc.jeewx.com/1414959)
- 入门视频:https://www.bilibili.com/video/av62847704
- 反馈问题 :[请发Issue](https://gitee.com/jeecg/jeewx-boot/issues/new)
### 系统模块
```
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ └─首页设置
│ └─项目管理(插件)
├─公众号运营
│ ├─基础配置
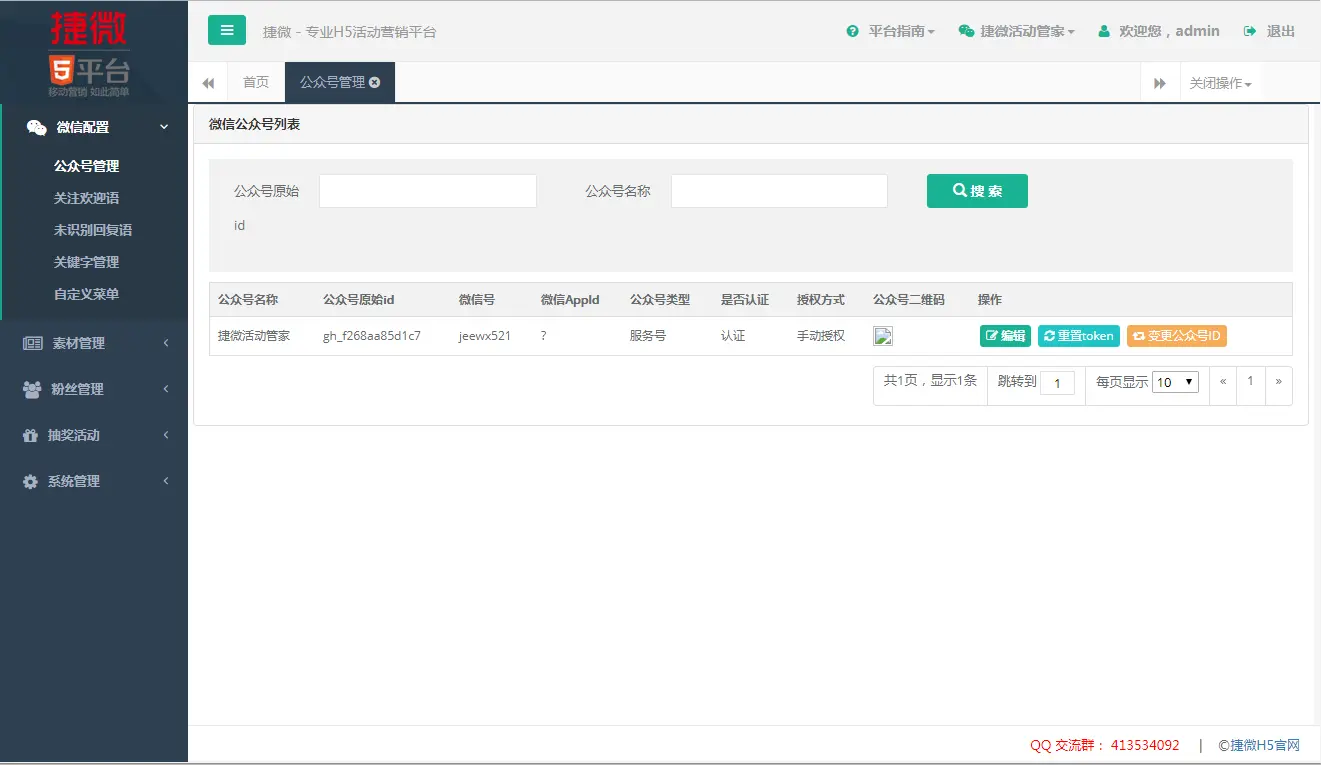
│ │ ├─公众号管理
│ │ ├─关注欢迎语
│ │ ├─未识别回复语
│ │ ├─关键字设置
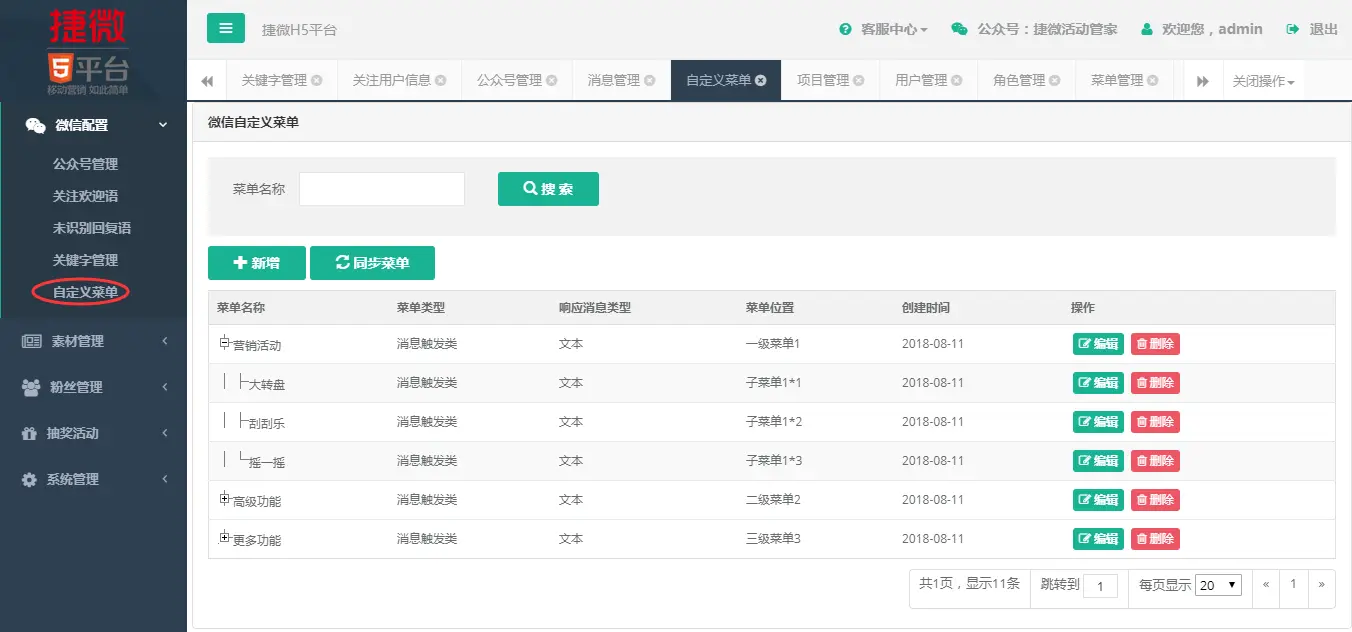
│ │ ├─自定义菜单
│ │ ├─菜单支持小程序链接
│ │ ├─Oauth2.0链接机制
│ └─微信第三方平台
│ └─支持扫描授权公众号
│ ├─素材管理
│ │ ├─文本素材
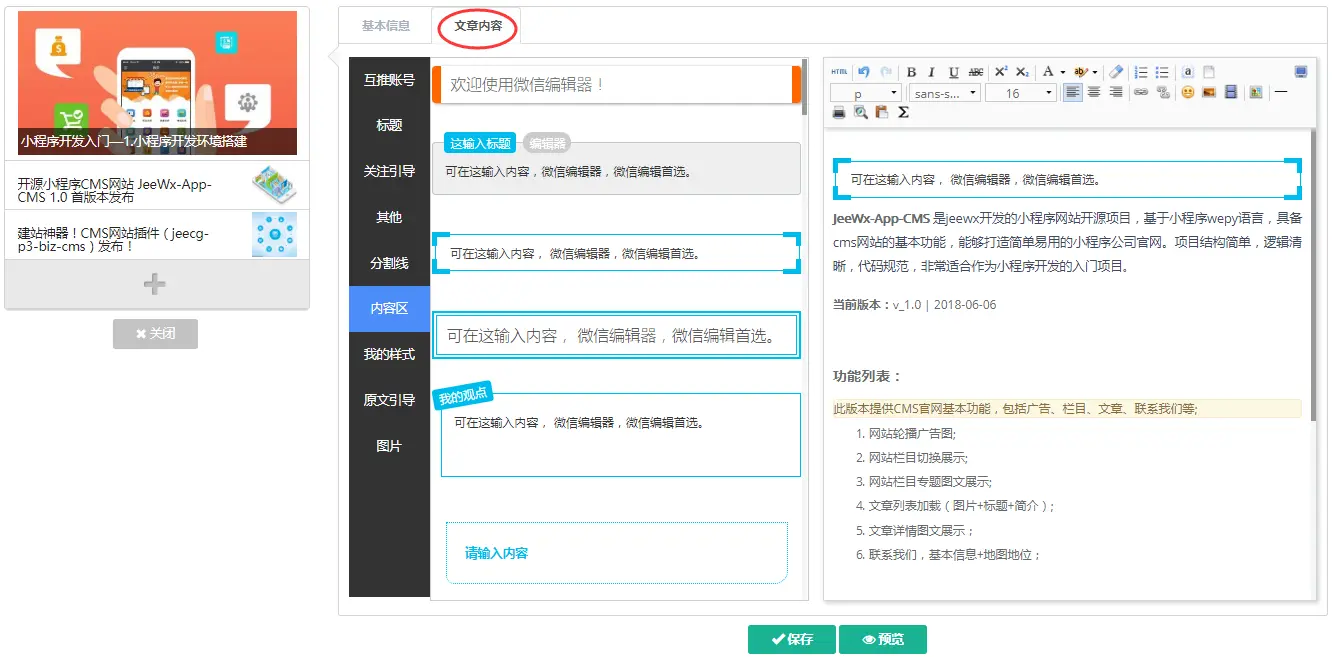
│ │ ├─图文素材
│ │ ├─超强图文编辑器
│ │ ├─图文预览功能
│ ├─用户管理
│ │ ├─粉丝管理
│ │ ├─粉丝标签管理
│ │ ├─图文编辑器
│ │ ├─接受消息管理
│ │ ├─粉丝消息回复
│ │ ├─图文预览功能
│ ├─高级功能
│ │ ├─微信群发功能
│ │ ├─群发审核功能
│ │ ├─二维码管理
├─微信抽奖活动
│ ├─砸金蛋
│ ├─摇一摇(尚未开源)
│ ├─微信砍价(尚未开源)
│ ├─更多商业活动
├─高级功能(尚未开源)
│ ├─小程序商城
│ ├─竞选投票
│ ├─分销商城
│ ├─团购商城
│ ├─红包活动
│ ├─更多商业功能
│ ├─。。。
```
### 系统特点
- 采用最新主流技术架构(Springboot+Mybatis+Velocity)
- 强大的代码生成器,代码一键生成
- 微信公众号管理,基础功能无需开发,直接使用
- 支持微信小程序,已经提供小程序CMS供大家学习和使用
- 采用插件开发机制,后续更多插件提供
### 体验二维码
微信公众号:

小程序官网:

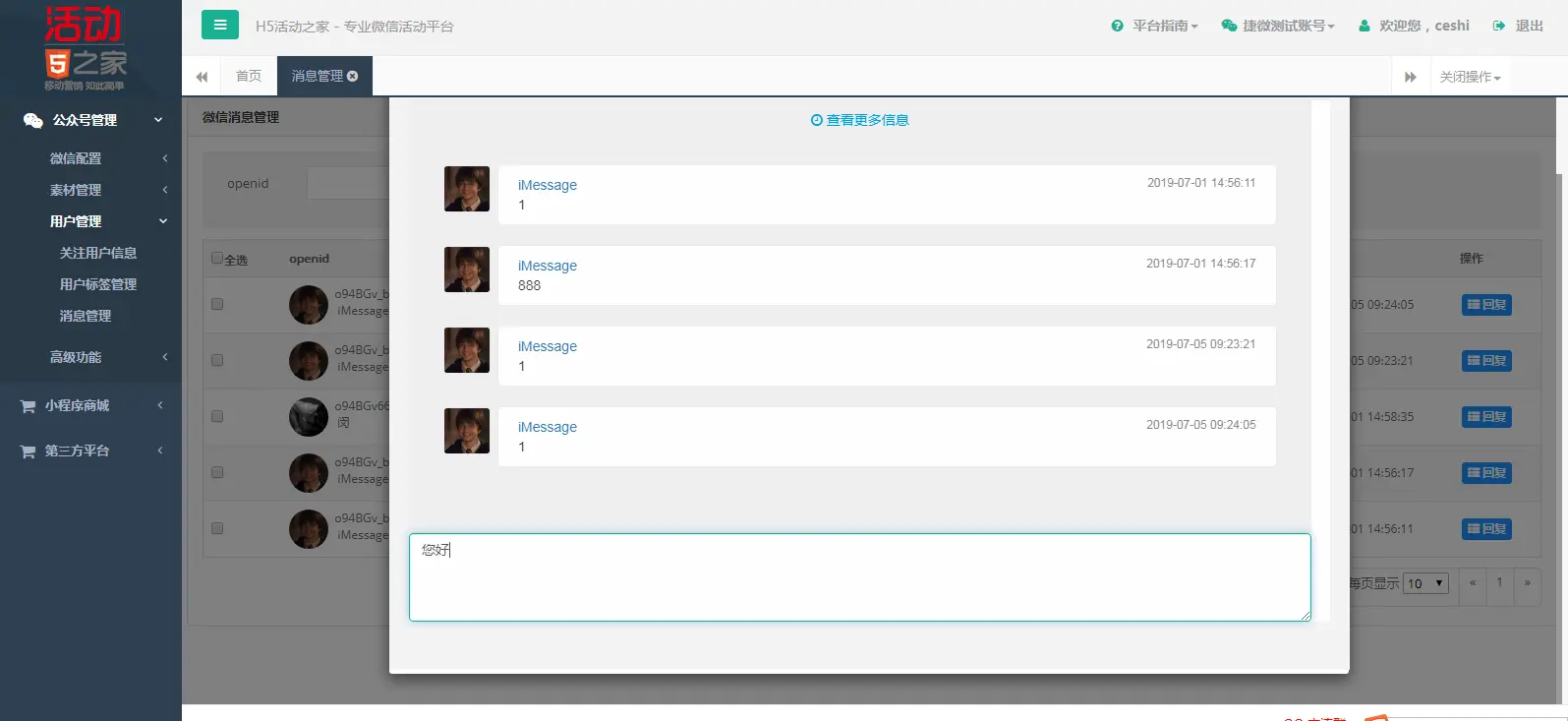
### 系统截图
##### PC端





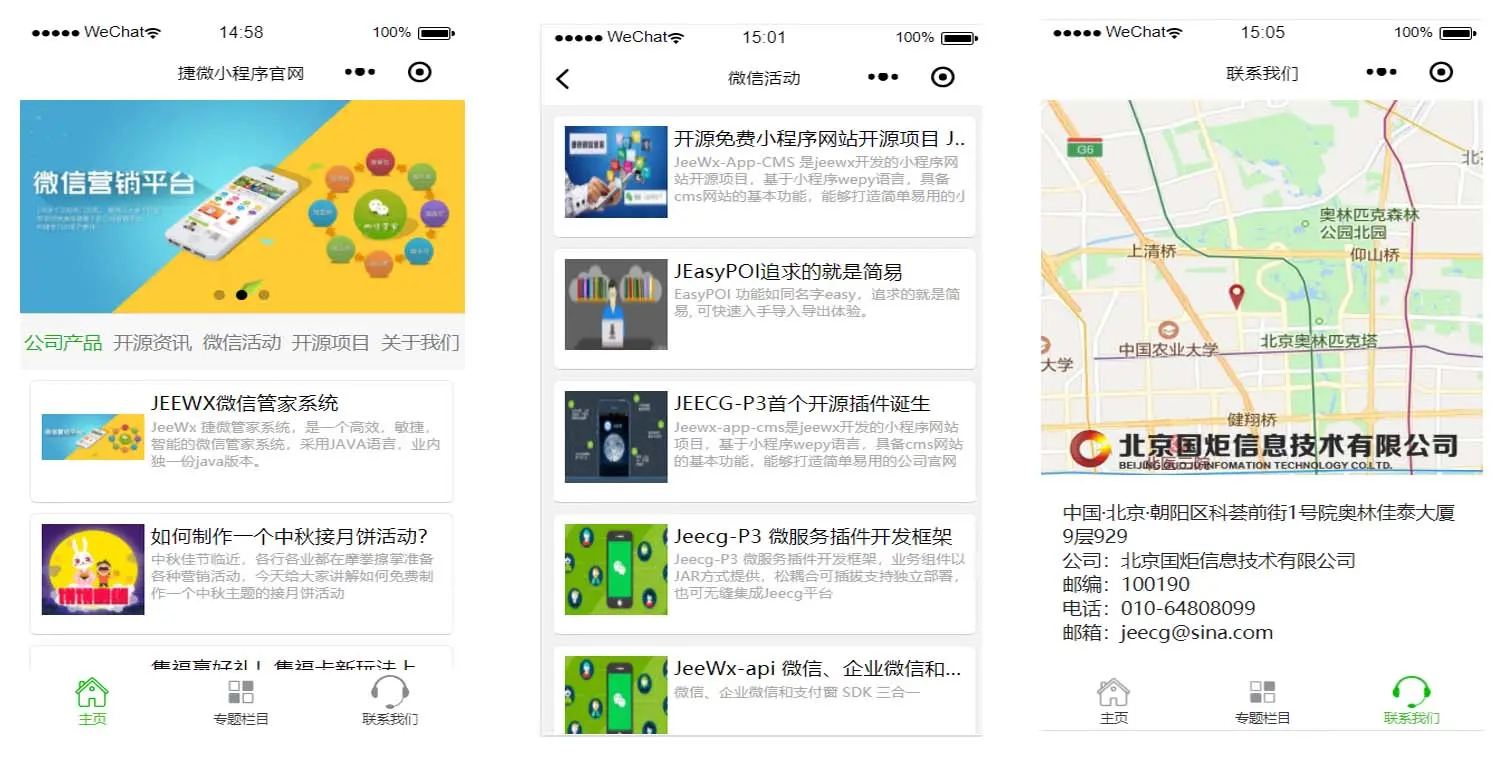
##### 手机端


##### 小程序端

欢迎吐槽,欢迎star~
- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试