# 小程序开发环境搭建
## 前言
小程序前端开发和调试,需要用到以下软件:
| 名称 | 版本 | 说明 |
| --- | --- | --- |
| WebStorm | 2018.1.3 | JavaScript即WEB前端开发工具 |
| Nodejs | 7.7.1 | JavaScript运行环境,此处使用到它的包管理器npm |
| 微信web开发者工具 | 1.02 | 微信官方提供,小程序调试工具 |
开发工具打包下载:[https://pan.baidu.com/s/1ojF\_aqKtf3ooQ15FNdtTJQ](https://pan.baidu.com/s/1ojF_aqKtf3ooQ15FNdtTJQ)密码:0wa5
### 一、WebStorm安装
#### 1\. 安装
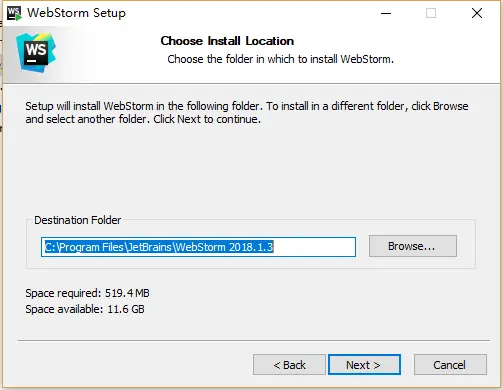
从网站下载WebStorm安装包,执行WebStorm-2018.1.3.exe,一路next。安装目录如下(例):
~~~
C:\Program Files\JetBrains\WebStorm 2018.1.3\
~~~

#### 2\. 激活
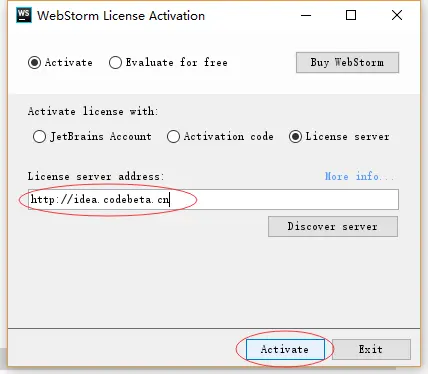
启动WebStorm,在License弹窗中选择License Server,输入网址[http://idea.codebeta.cn](http://idea.codebeta.cn/),点击Acitivate即可激活。

### 二、Nodejs安装
#### 1\. 安装Nodejs
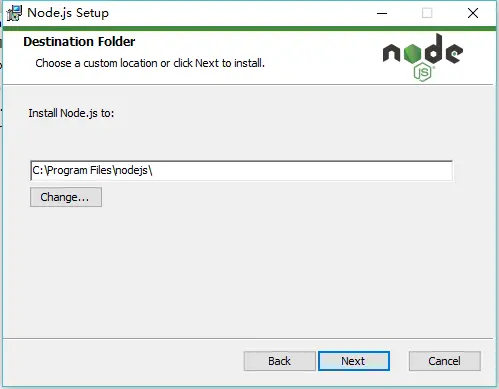
安装node-v7.7.1-x64.msi,一路next,安装目录(例):
~~~
C:\Program Files\nodejs
~~~

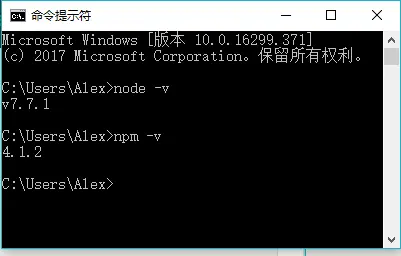
打开CMD,输入命令node -v以及npm -v检测,显示版本信息说明安装成功。

#### 2\. 安装cnpm
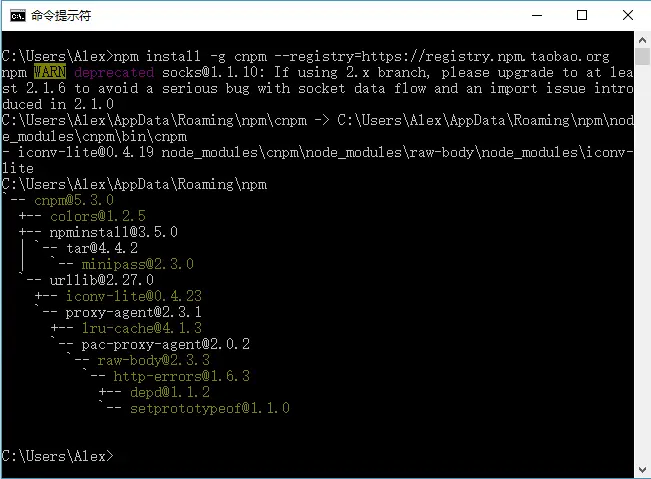
安装淘宝的镜像cnpm,打开cmd,在命令行中输入
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~

#### 3\. 环境变量配置
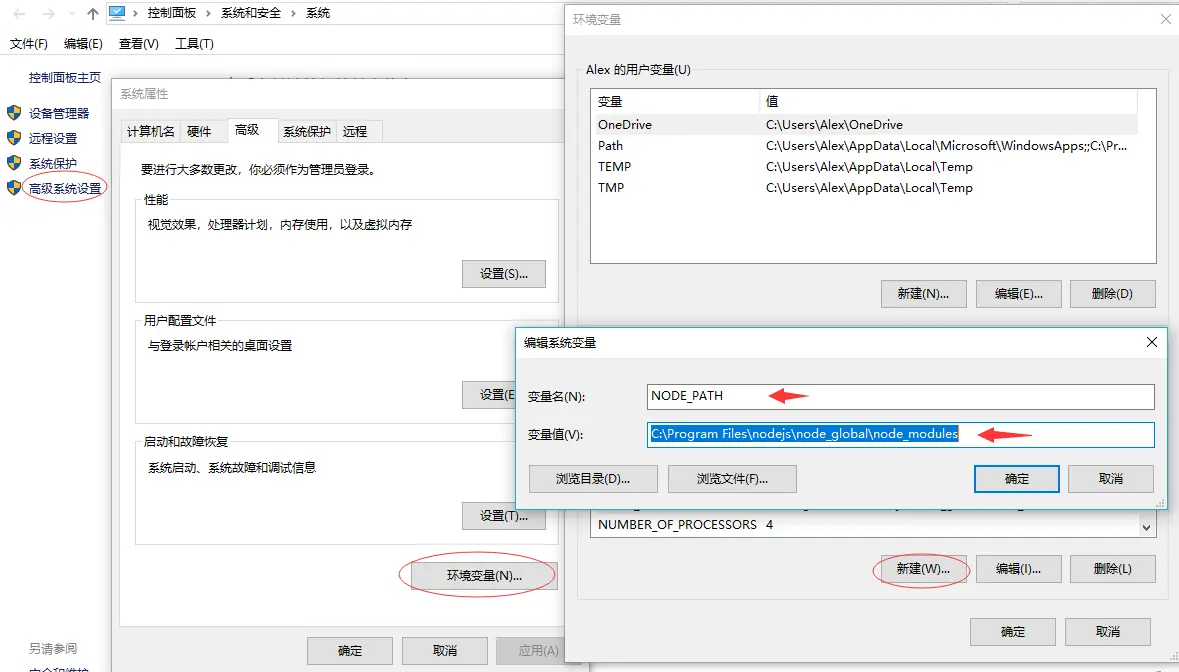
在\[系统变量\]中,设置 NODE\_PATH ,新建 NODE\_PATH ,值为(例)
~~~
C:\Program Files\nodejs\node_global\node_modules
~~~

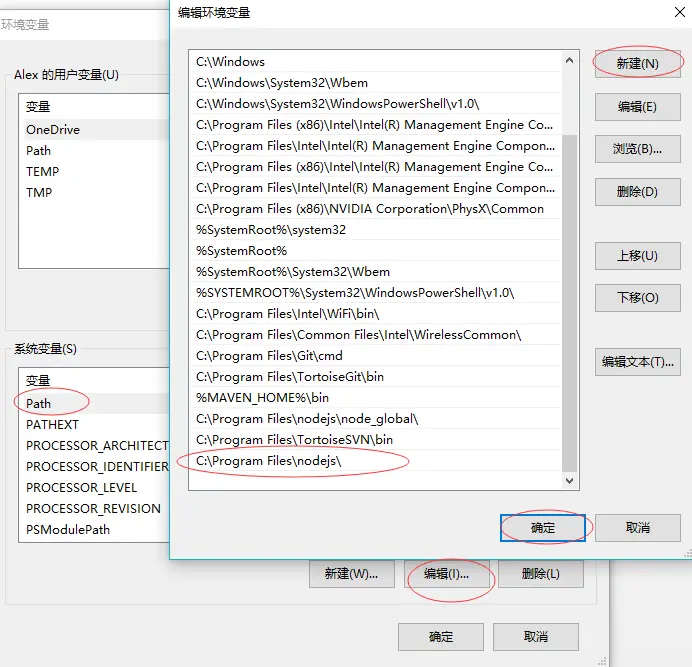
在\[用户变量\]中,修改用户变量中的path,添加(例)
~~~
C:\Program Files\nodejs\node_global\
~~~

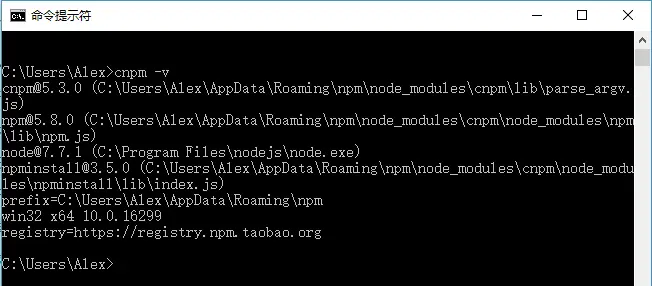
打开cmd,输入命令cnpm -v来查看cnpm安装的版本和结果,提示如下即为成功。

### 三、微信web开发者工具安装
#### 1\. 下载安装包
从微信小程序官方下载安装文件,此处选择windows 64版本。
~~~
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018510
~~~
#### 2\. 安装
执行wechat\_devtools\_1.02.1803210\_x64.exe,一路next。

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试