课程八 : 微信官网后台搭建
===
**目录索引:**
- 后台配置
- 域名配置
### 微信官网搭建
#### 1. 后台配置
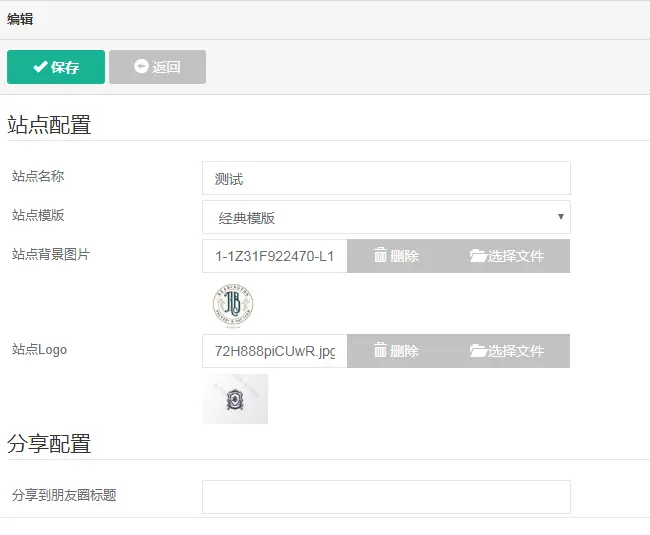
(一)站点管理
点击左侧导航菜单中的“小程序官网-站点管理”菜单,出现站点配置信息页面,页面只能存在一个活动站点,对新增的站点可进行站点配置,分享配置,公司信息等编辑


(二)广告管理
点击左侧导航菜单中的“小程序官网-广告管理”菜单,出现广告列表信息页面,可新增编辑删除广告

(三)栏目管理
点击左侧导航菜单中的“小程序官网-栏目管理”菜单,出现栏目信息页面,可新增编辑删除栏目

(四)文章管理
点击左侧导航菜单中的“小程序官网-文章管理”菜单,出现文章列表信息页面,可新增编辑删除发布文章

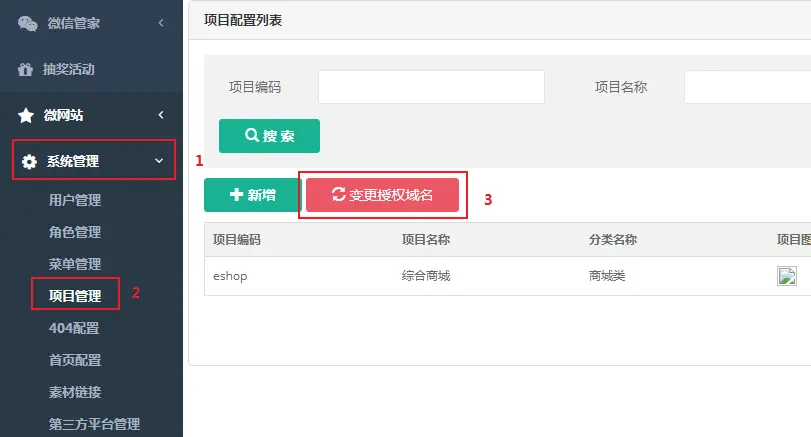
#### 2. 域名配置
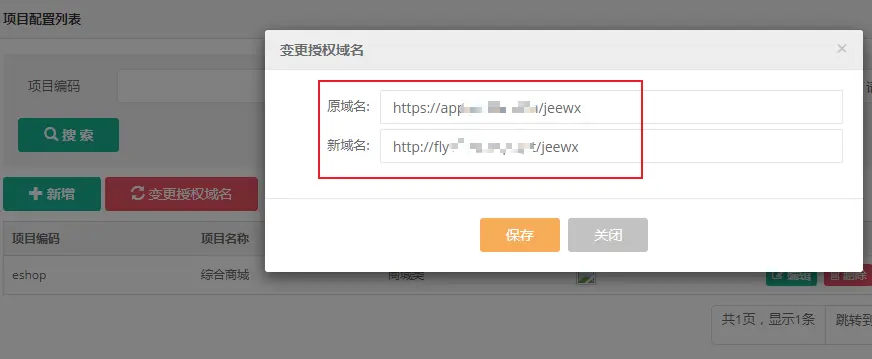
点击左侧导航菜单中的“系统管理-项目管理”菜单,点击“变更授权域名”按钮,修改相关信息后,点“提交”按钮保存。


- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试