微信本地如何调试
===
**目录索引:**
- 下载ngrok穿透工具(ngrok不稳定,有条件可以用花生壳)
- 根据启动端口执行命令穿透
- 微信公众平台设置域名
- 配置文件设置域名
### 使用ngrok将本地Web服务映射到外网
#### 第一步:下载地址[ https://ngrok.com/](https://ngrok.com/)
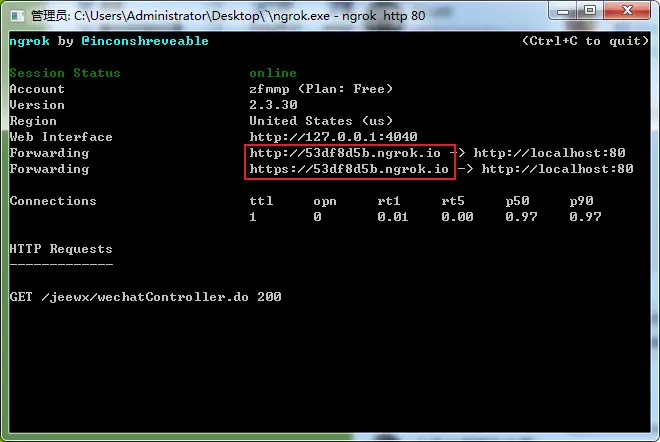
#### 第二步: 执行命令,会生成对应外网访问链接
ngrok http 80
ngrok http -subdomain=baz 8080

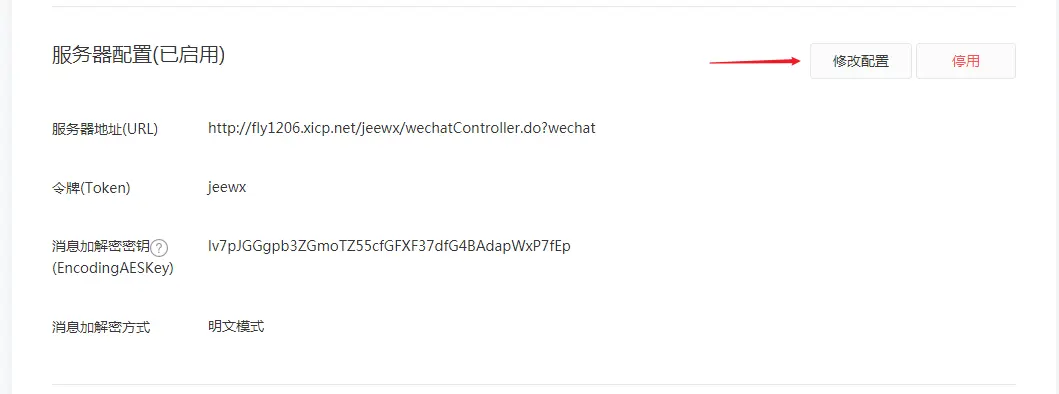
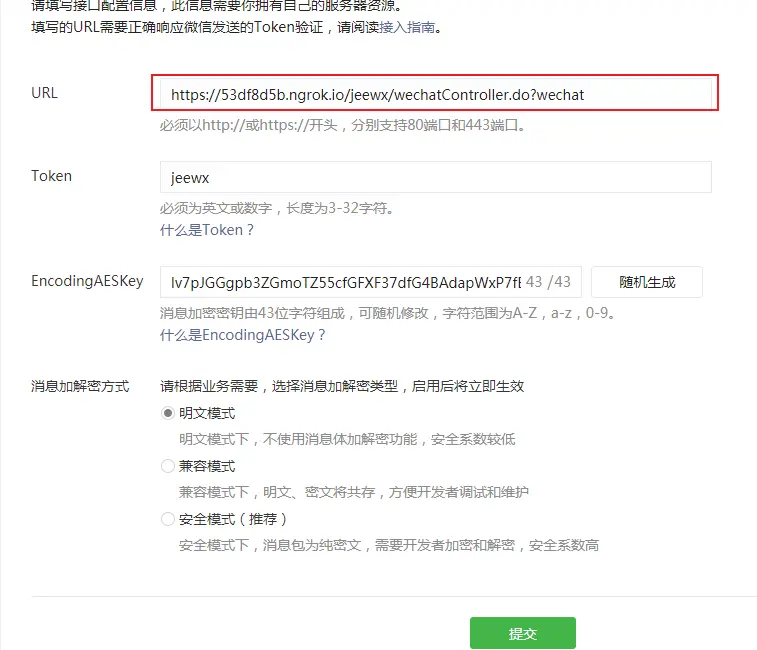
#### 第三步: 打开微信公众平台,选择开发-基本配置,在基本配置表单中有服务器配置,服务器地址(URL)中输入我们刚设置过的域名

#### 点击修改配置
> 注意新版项目已经去掉了jeewx项目名,所以配置URL的时候不要加项目名

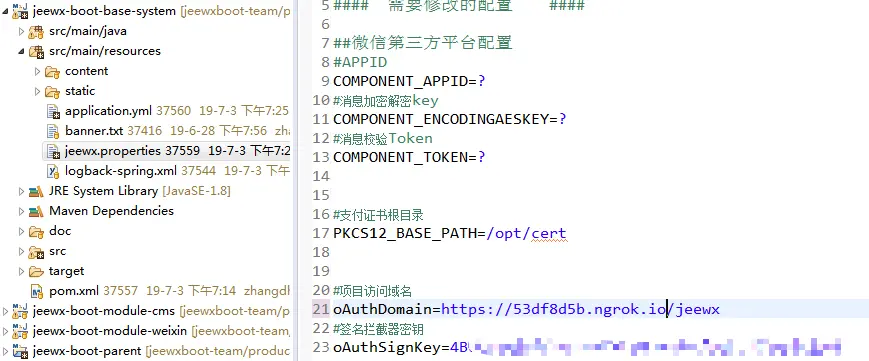
#### 第四步:将生成对应外网访问的链接在项目配置文件中进行配置
> (注意新版项目已经去掉了jeewx项目名,所以配置URL的时候不要加项目名)
打开jeewx-boot-start项目在src/main/resources/jeewx.properties配置文件中项目访问域名进行修改为生成的链接

#### 第五步:启动项目通过生成的链接访问项目
> (注意新版项目已经去掉了jeewx项目名,所以配置URL的时候不要加项目名)

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试