### Auth授权获取信息
**Auth机制:**
> 注: 公众号配置、花生壳、域名配置、项目配置(框架提供的oauth跳转链接) 通过一系列,获取openid
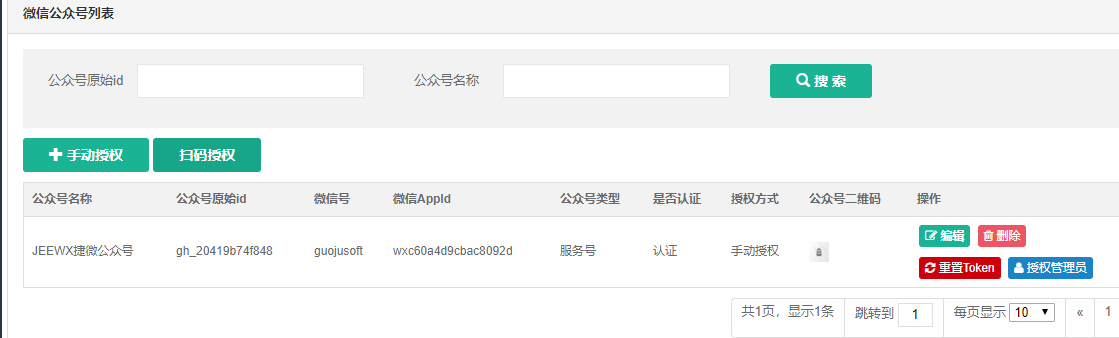
#### 1. 公众号配置
- 手动授权
登录微信管理后台,将申请的公众号信息填写

- 扫码授权
点击扫码授权,通过公众号安全助手进行扫码授权

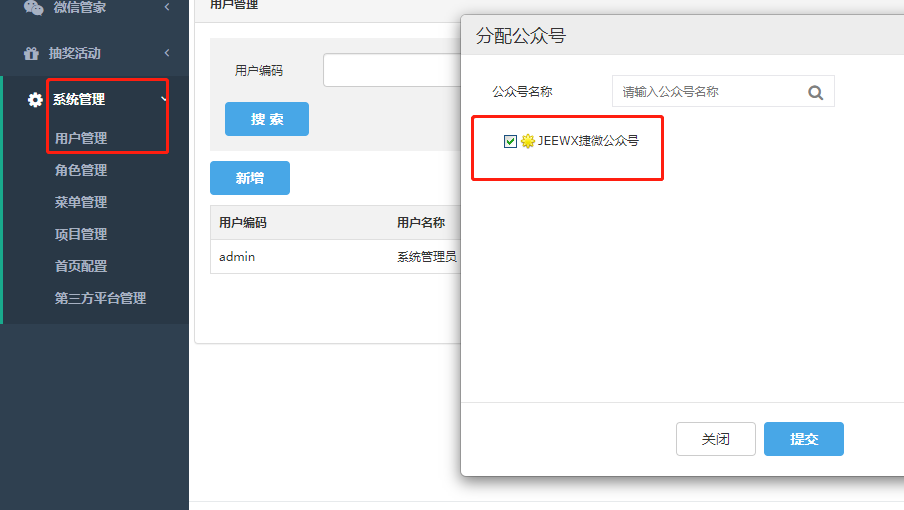
- 平台配置公众号后在系统管理菜单下的用户管理中,将刚添加的公众号进行分配给管理员

#### 2. 活动配置
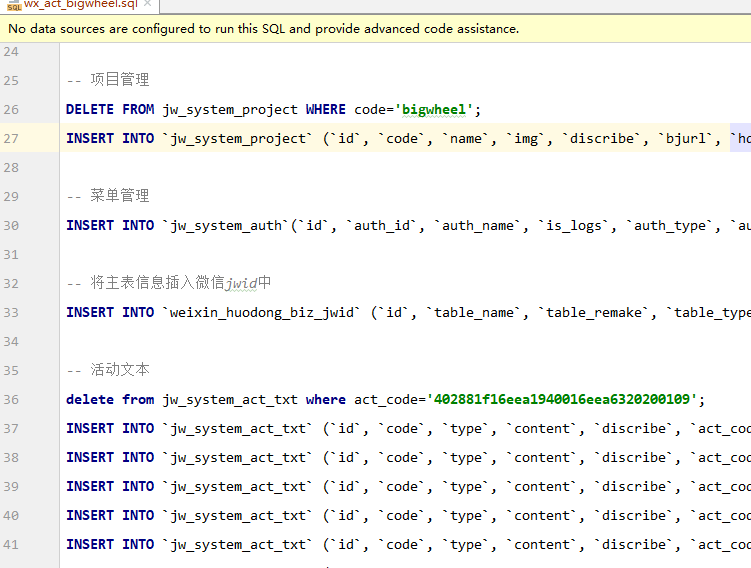
- 1.设计数据库表结构以及创建实体对象

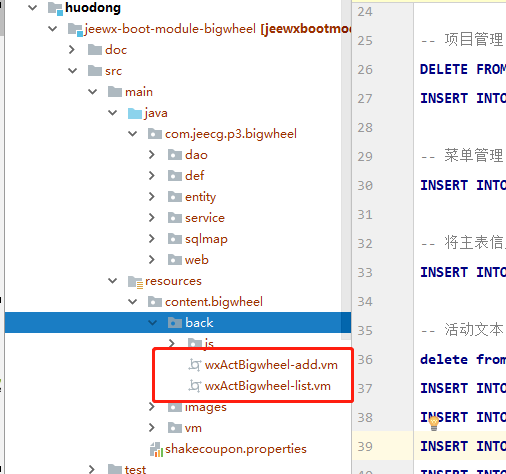
- 2.编写活动管理页面以及添加页面

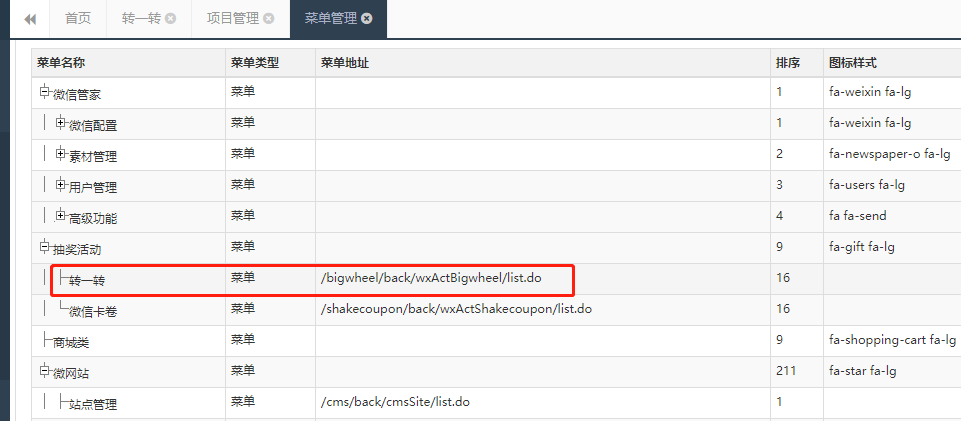
- 3.通过菜单管理添加活动管理页面

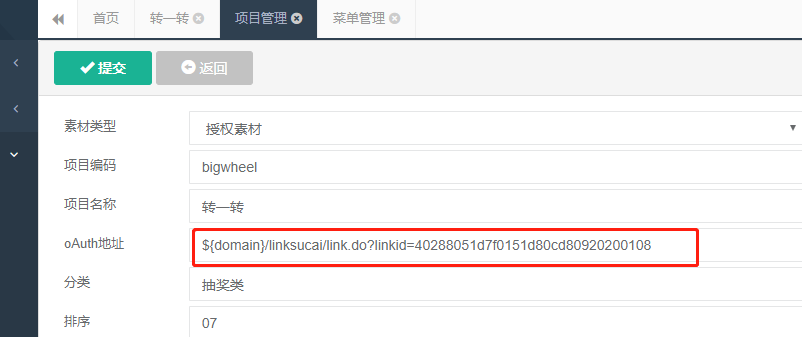
- 4.在系统管理菜单下项目管理中添加活动信息,并编辑本地素材(即为最后跳转到前端页面的的链接)

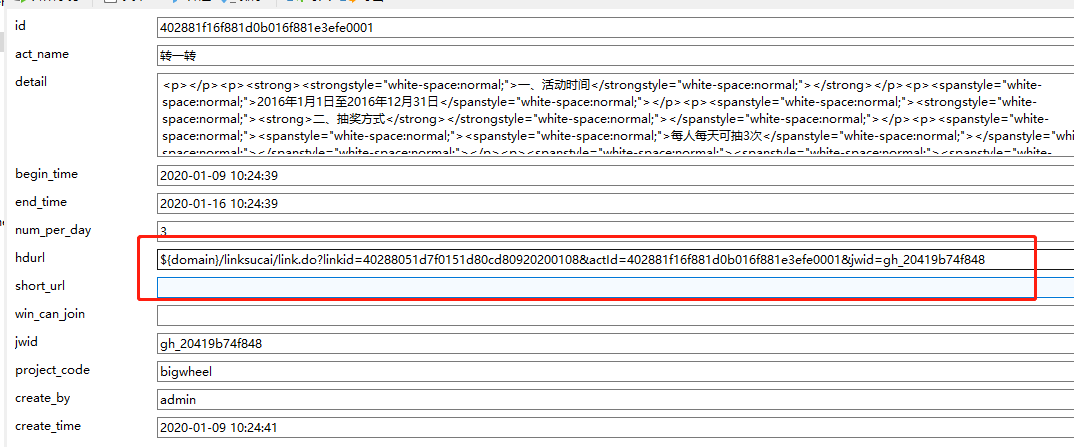
- 5.添加新的活动,生成活动链接和短连接(活动链接的组成)

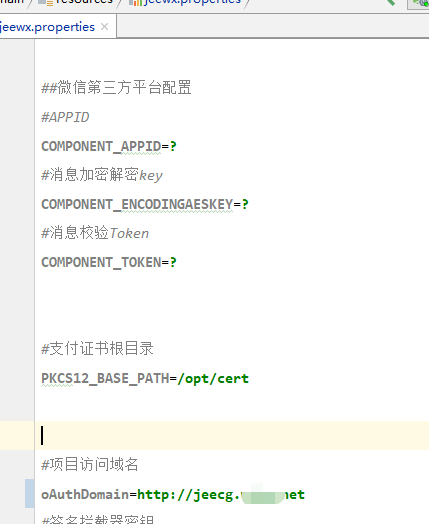
- 6.在项目中活动的域名都是进行统一配置的,所有的活动链接生成的域名都以${domain}开头,当正式访问活动时,将配置文件中的域名进行替换

- 7.花生壳进行内网穿透,因为基于微信公众号访问的活动页面不能在其他浏览器里面进行访问,所以需要申请花生壳进行域名的解析

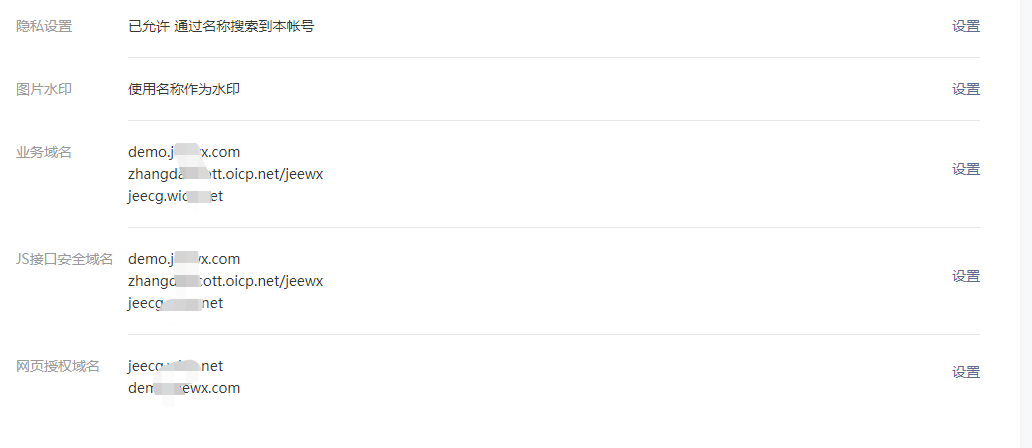
- 8.将穿透的域名在微信公众平台下的"公众号设置"==>"功能设置"中进行配置

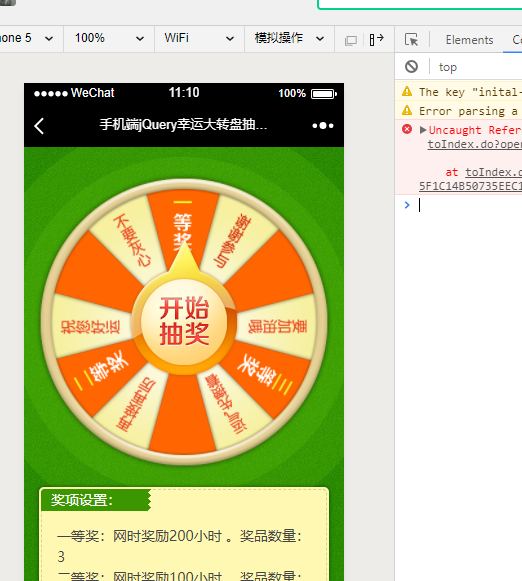
- 9.将链接在微信开发者工具中打开(观察链接的跳转),在Auth中心的代码中查看链接的跳转和链接中参数的替换

- 10.跳转到互动的主页面

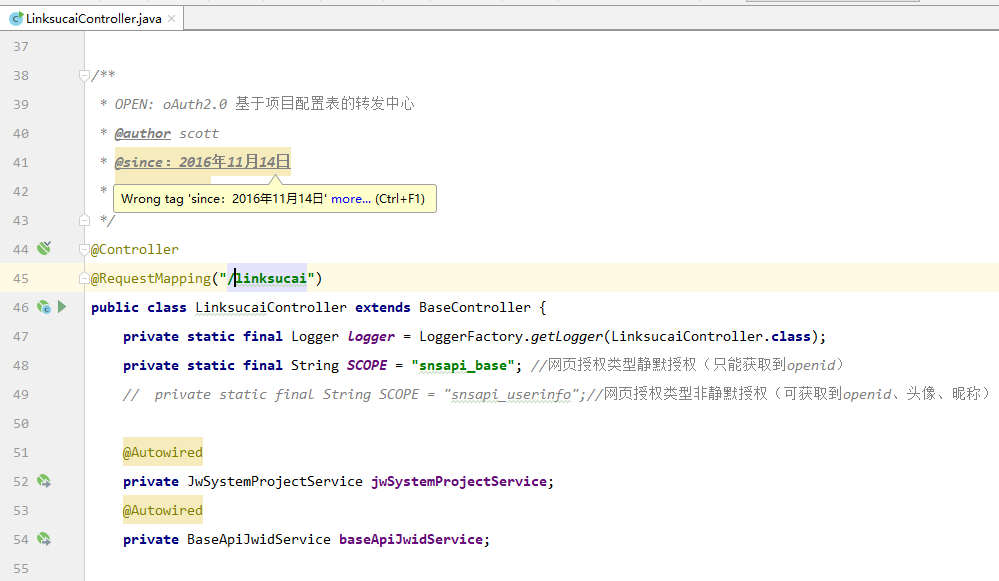
#### 3.Auth中心
Auth中心主要是微信的授权机制中的一种身份认证,Auth又分为普通Auth和扫码Auth
- 1.获取公众号缓存信息

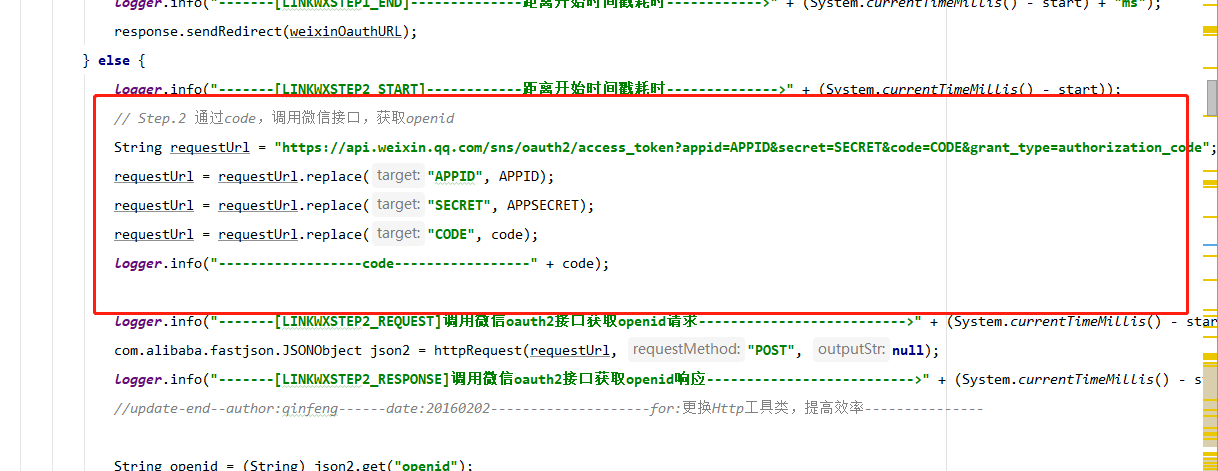
- 2.通过code,调用微信接口,获取openid

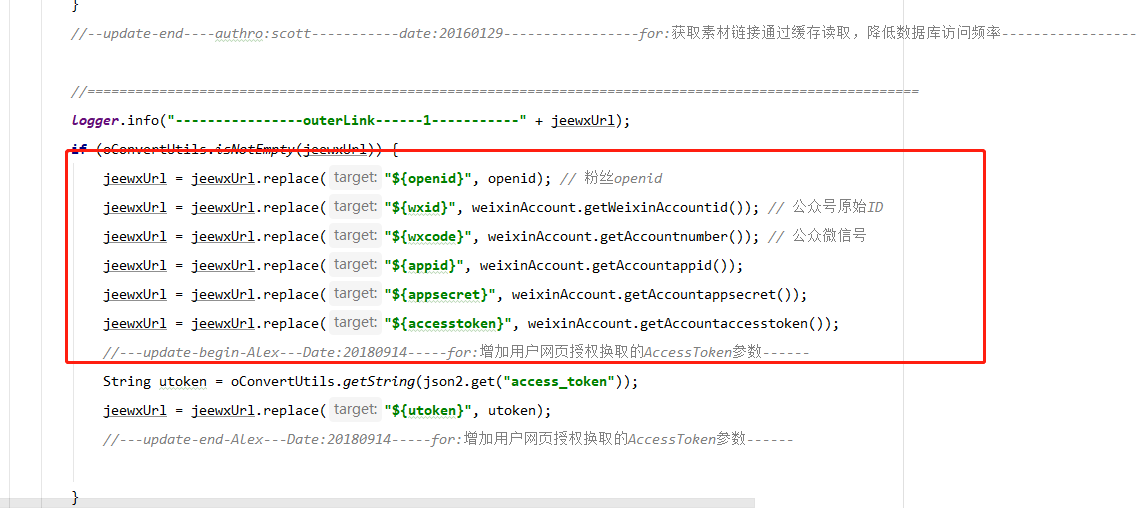
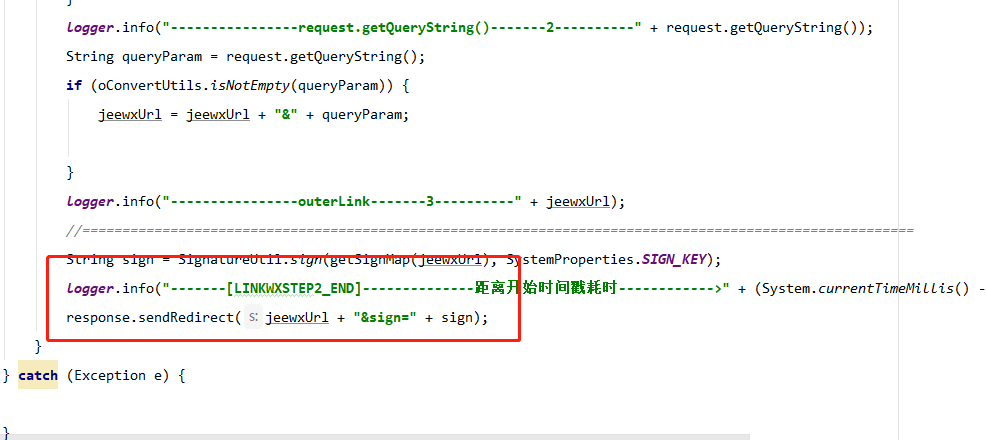
- 3.替换原始链接的参数

- 4.重定向到活动的主页面

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试