课程一:开发环境搭建IDE
===
**目录索引:**
- 下载项目导入
- 创建数据库初始化数据
- jeewx-boot项目结构
- jeewx-boot架构讲解
- jeewx-boot配置文件
- IDEA启动项目
## **开发环境搭建IDE**
* 1.下载jeewx-boot项目到本地
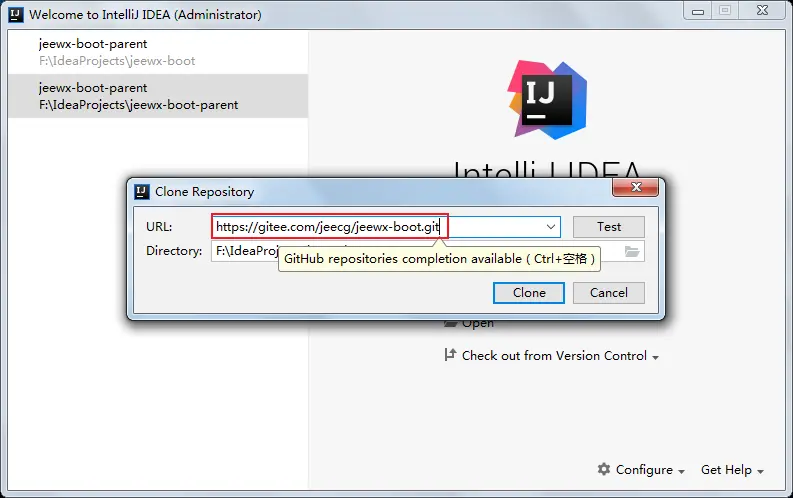
配置好相关环境变量导入jeewx-boot
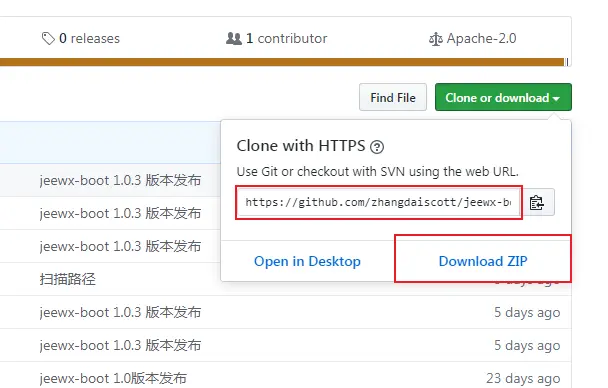
点击Clone or download,可以选择Download下载zip包,也可以选择Git链接直接在IDEA中Clone方便更新
拷贝链接在IDEA中使用Git打开

***或者***

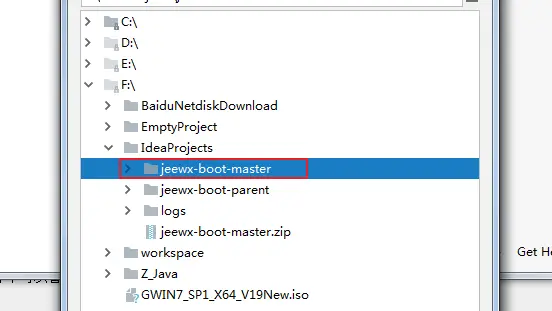
下载完成后在本地解压压缩包

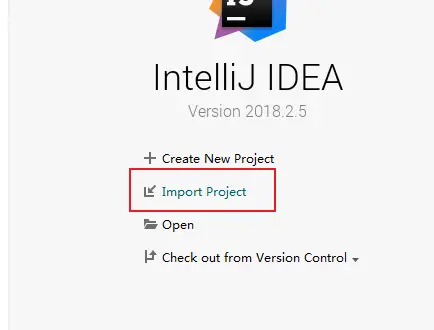
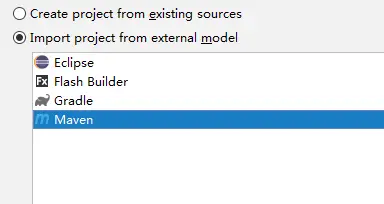
选择解压的项目

选择maven工程

之后一直点击next就可以了
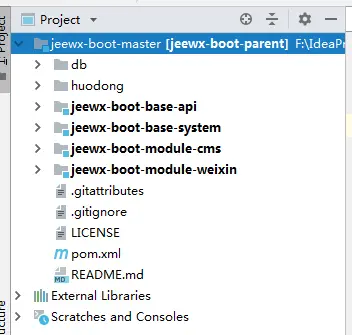
导入成功项目截图

* **2.jeewx-boot项目数据库初始化:**
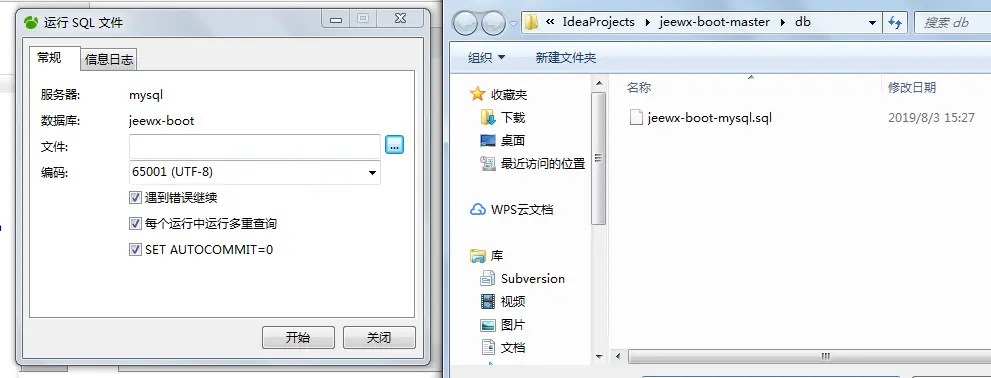
新建一个数据库,运行解压项目下的sql文件

运行后刷新数据库,项目数据库初始化完成
**3.jeewx-boot项目说明 :**
| 项目名 | 中文名 | 备注 |
|----------|:-------------:|------:|
| jeewx-boot-start | 启动项目 | |
| jeewx-boot-base-system | 系统用户管理模块 | |
| jeewx-boot-module-weixin | 微信公众号管理 | |
| jeewx-boot-module-api | 共通业务API接口 | |
| huodong/jeewx-boot-module-goldenegg | 砸金蛋活动 | |
**4.jeewx-boot架构讲解:**
- 采用SpringBoot2.1.3 + Mybatis + Velocity 框架技术
- 启动项目,执行下面启动类
```
jeewx-boot-start/src/main/java/com/jeecg/JeewxBootApplication.java
登录账号密码: admin\123456
```
- 页面采用模板语言Velocity
- 插件式开发,每个模块独立打成jar
**5.jeewx-boot配置文件:**
- 1、数据库文件
```
jeewx-boot-start/src/main/resources/application.yml
```
数据库配置:

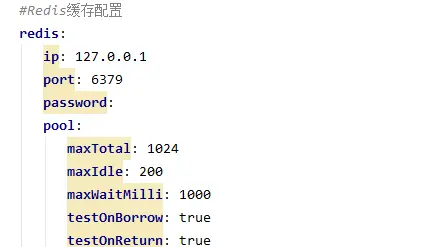
- 2、redis配置:

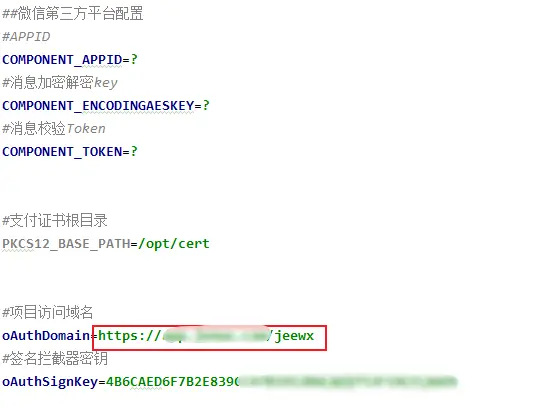
- 3、微信域名配置
```
jeewx-boot-start/src/main/resources/jeewx.properties
```

- 4、maven依赖下载失败,请配置镜像
找到 maven老家 conf/settings.xml 在标签内增加下面方式的阿里云maven镜像(删除自己的镜像配置), 最终结果见下面:
```
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
```
- 5、阿里云存储(重要)、短信、邮箱配置:
参考文档: [开发环境搭建-入门必读](http://doc.jeewx.com/1414959)
**6.IDEA启动项目:**
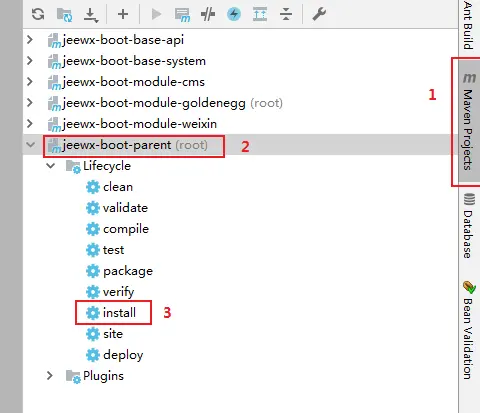
运行项目前先在IDEA中使用maven工程下载依赖

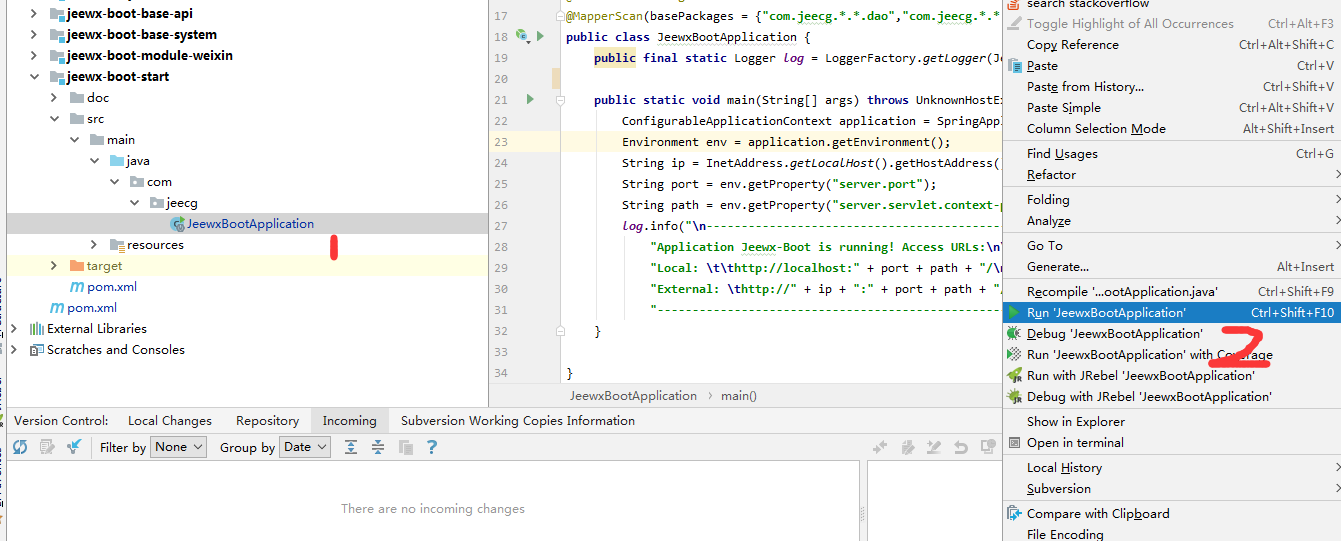
再右键执行启动类

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试