课程六 : 砸金蛋oauth域名测试
===
**目录索引:**
- Oauth域名配置
- 本地域名配置
- 通过Oauth域名进行测试
- 签名拦截器、oauth 机制
### 砸金蛋活动Oauth域名测试
#### 1. Oauth域名配置
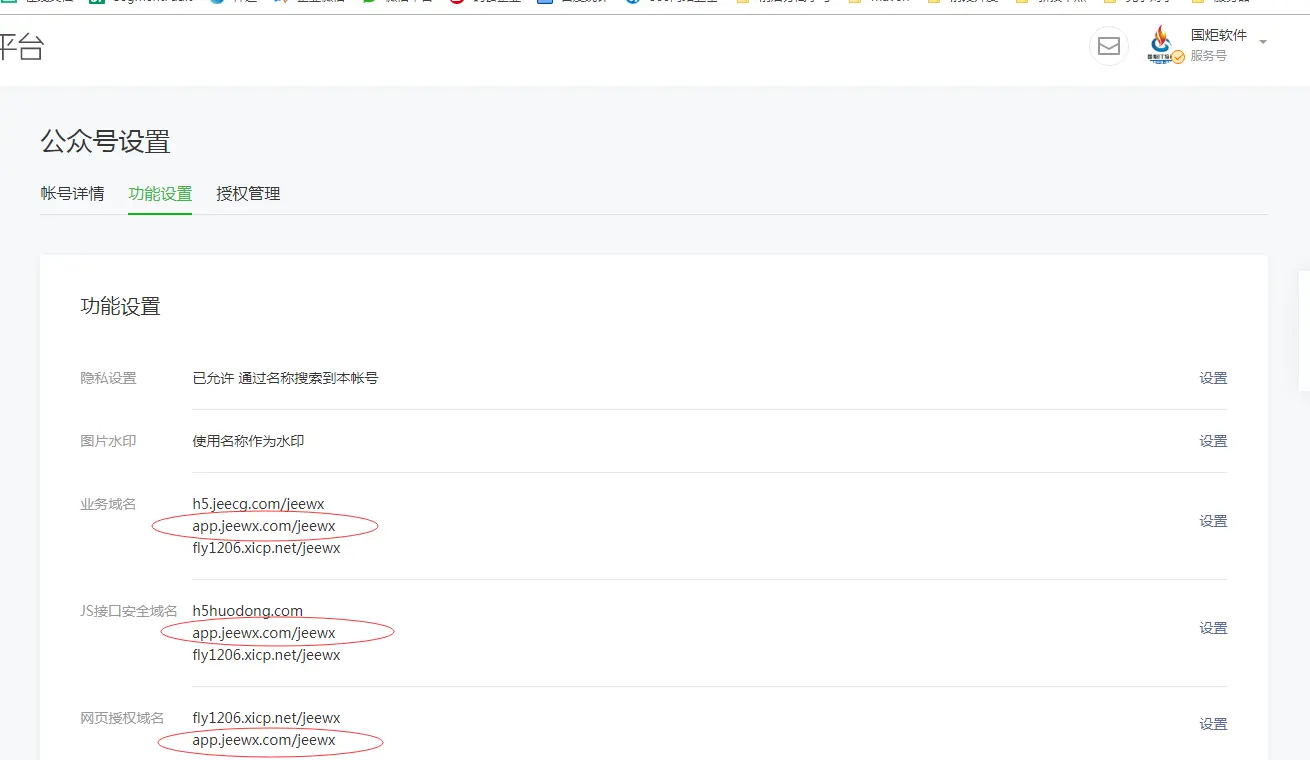
微信后台设置oauth等域名

#### 2. 本地域名配置
##### 1. 变更项目访问域名
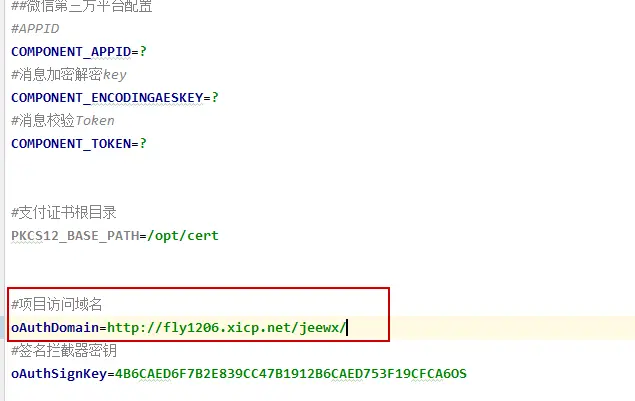
打开jeewx-boot-base-system项目的src/main/resources/jeewx.properties,修改项目访问域名地址

##### 2. 变更后台项目管理域名
```
注意:
只有认证后的服务号才能设置业务域名和网页授权域名,否则不具备此能力。
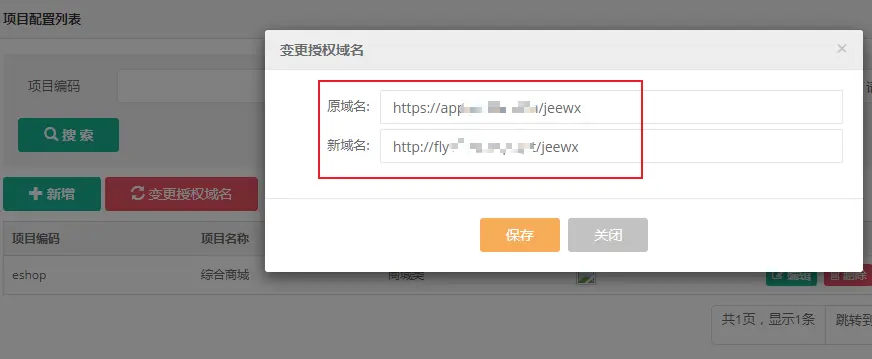
原域名配置,老的域名地址
```
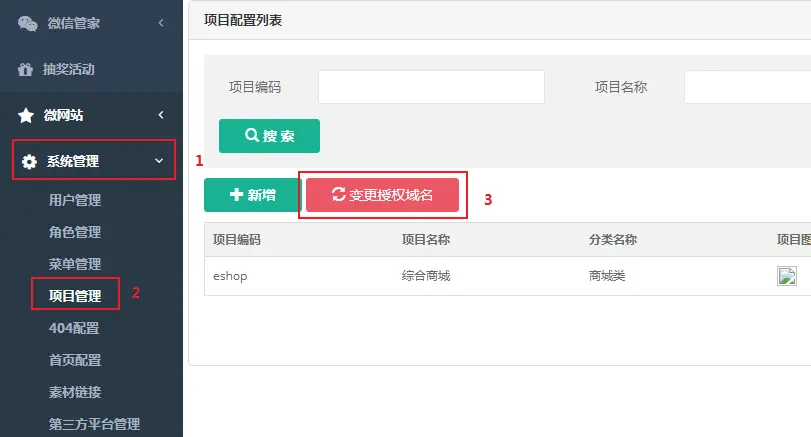
点击左侧导航菜单中的“系统管理-项目管理”菜单,点击“变更授权域名”按钮,修改相关信息后,点“提交”按钮保存。


#### 3.通过Oauth域名进行测试
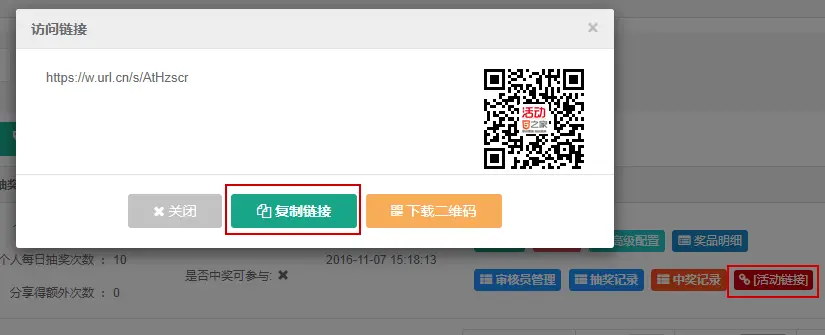
点击左侧导航菜单中的“抽奖活动-砸金蛋”菜单,点击“活动链接-复制链接”按钮,将链接拷贝到微信开发者工具或者微信中点击访问

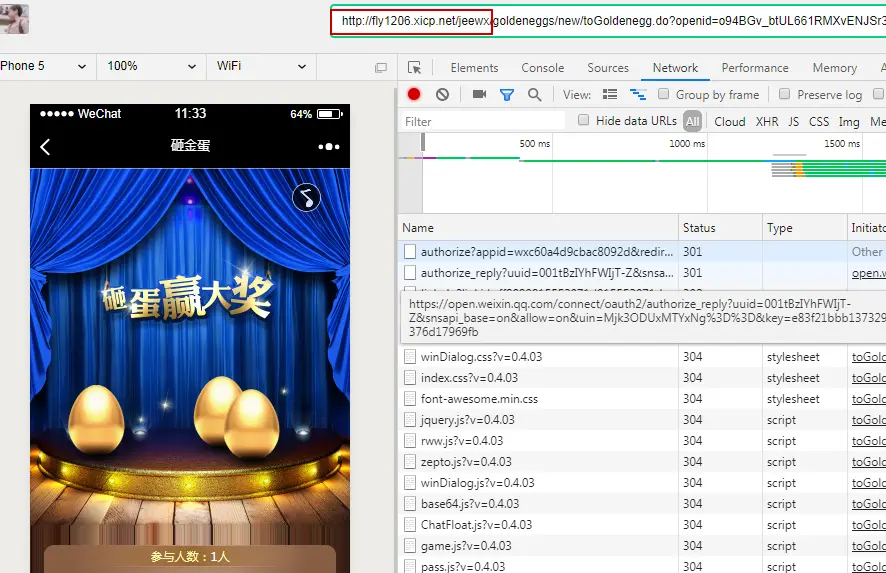
访问后的活动如下图

#### 4.签名拦截器、oauth 机制
- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试