课程十 : 小程序官网对接后台、WEB工具测试、发布测试版
===
**目录索引:**
- 官网对接后台
- 活动本地测试
- WEB工具测试
- 发布测试版
### 小程序官网测试###
#### 1. 官网对接后台
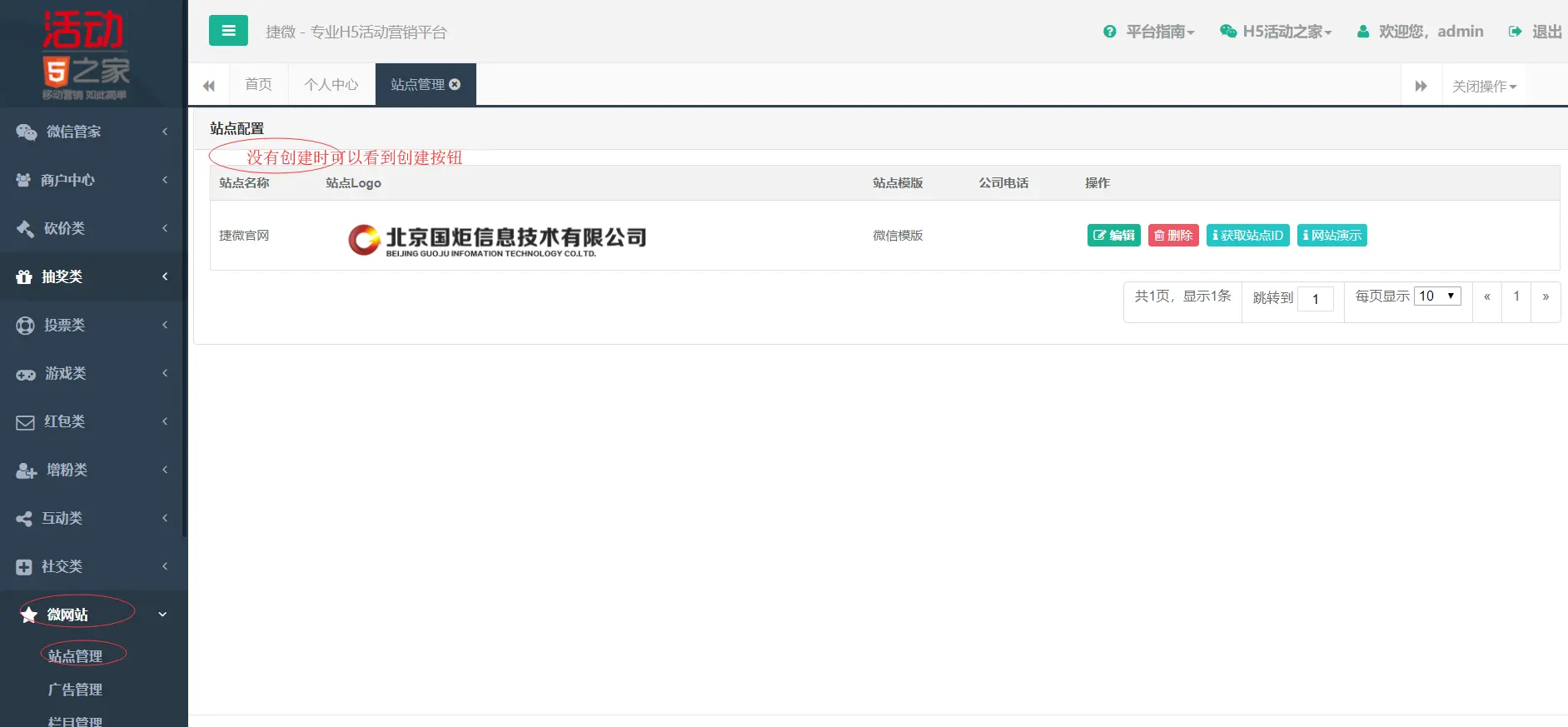
登录JEEWX-Boot平台,点击左侧导航菜单中的“小程序官网-站点管理”菜单,出现站点配置信息页面,站点只能存在一条,如果没有站点信息点击“新增”按钮即可

新增完成后新增其他配置如:广告管理,栏目管理,文章管理

#### 2. 活动本地测试
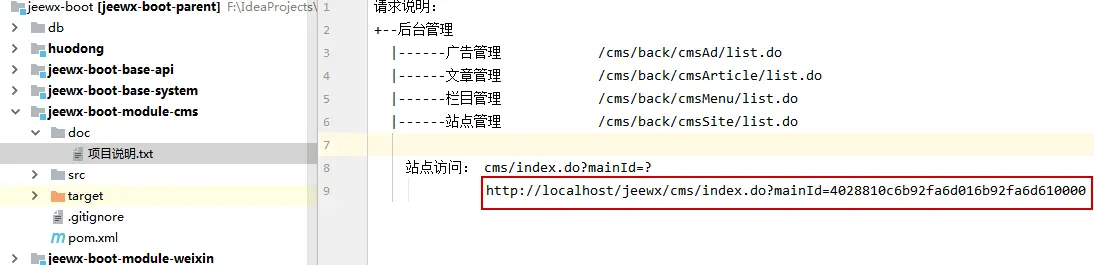
在jeewx-boot-module-cms模块中找到doc文件夹,在目录下有项目说明文本,拷贝文本中的链接到浏览器

在JEEWX-Boot平台对小程序官网配置完成后,在左侧导航菜单中的“小程序官网-站点管理”菜单信息页面获取一个“站点id”

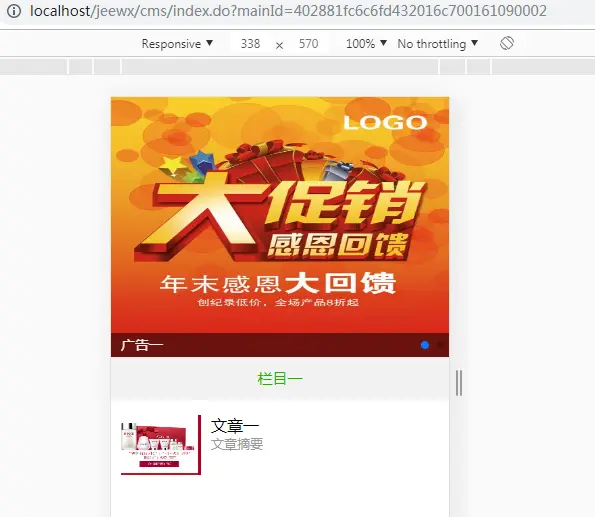
将获取的站点id替换掉拷贝链接的mainId,使用浏览器进行访问

#### 3. 使用开发工具测试
在JEEWX-Boot平台对小程序官网配置完成后,在左侧导航菜单中的“小程序官网-站点管理”菜单信息页面获取一个“站点id”

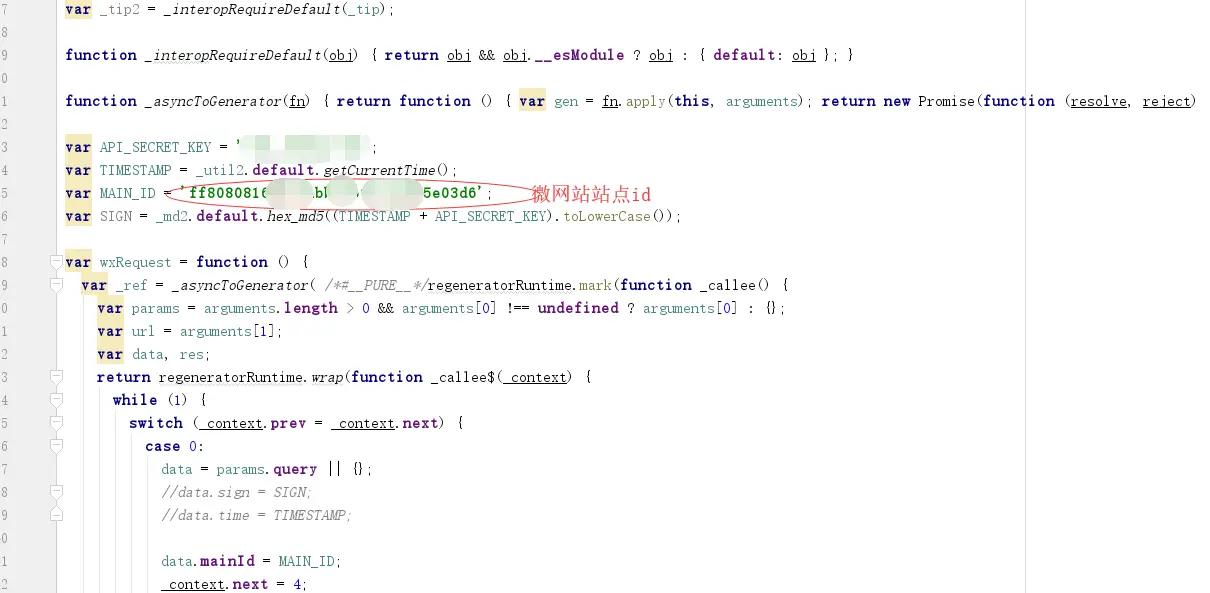
获取到站点id后打开WebStorm,在小程序项目中/src/utils/wxRequest.js文件中修改MAIN_ID为我们从JEEWX-Boot中获取的站点id

更改完之后启动小程序端
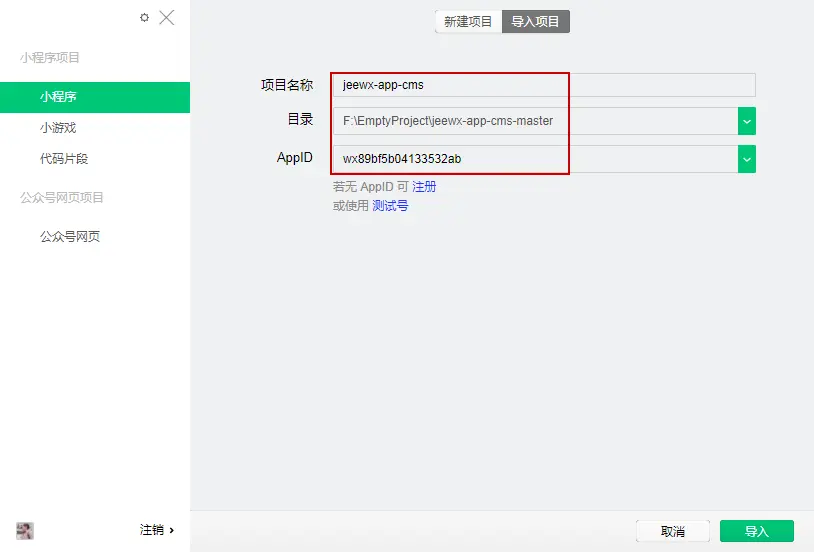
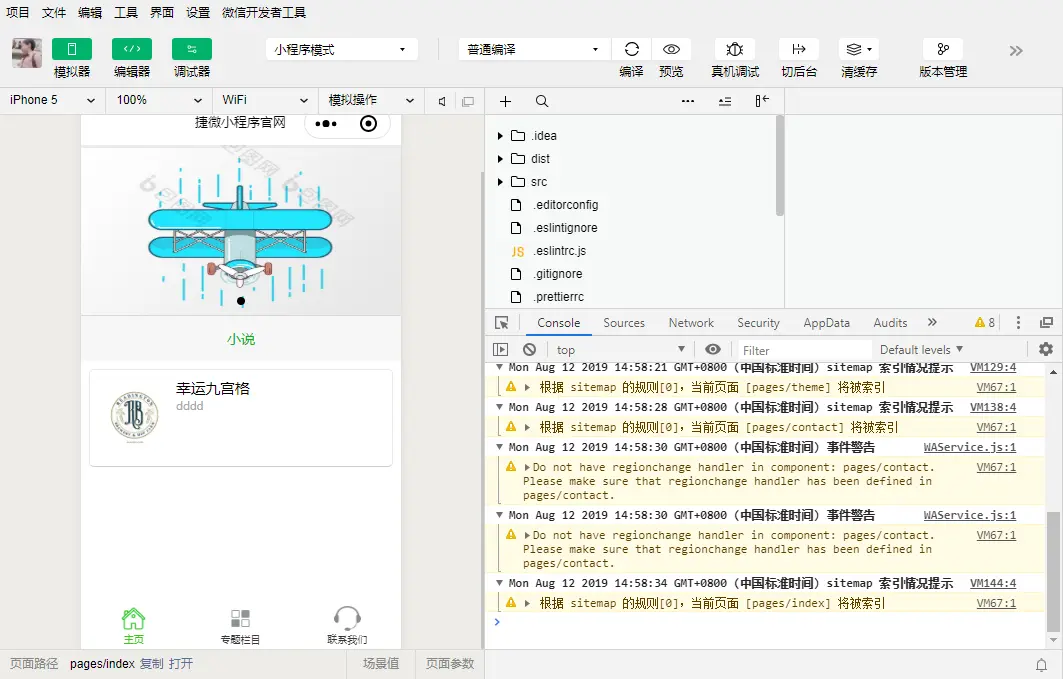
在微信开发者工具中导入jeewx-app-cms-master项目

导入完成后工具自动编译

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试